【雑誌デザイン】オリジナル雑誌「good」を作る ②
- Motonari Otsuka
- 2021年10月5日
- 読了時間: 3分
更新日:2022年12月15日
活動記録!オリジナル雑誌「good」を作る ①の続きになります。前回を読んでおられない方は、①を読んでからみていただくと話がスムーズかと思います。
前回は手書きにてラフを描きましたので、今回からはパソコンにて作業をしていきます。

目次
Adobe Illustratorでラフをつくる

1.紙面上にガイドを引く

手書きラフを元にパソコンで作業をする前に上下左右のマージンを決ることで作業がしやすくなるので行います。今回はA4サイズの内側に-10mm入れたガイドを引いて、デザインをします。これは全ページ通して行います。-10mm入れた理由としては、「紙面を綺麗に見せる」、「冊子を広げた際に手で文章が隠れない」ようにするためでもあります。
2.表紙のイメージからフォントを考える

アウトドアや釣りなど家族との思い出を載せる雑誌なので、ゴシック体の太めで堅いイメージではなく、かといって明朝体のようなスッキリした大人のイメージでもない、「遊びがあり少しわんぱく」なイメージなので、手書き風の書体が良いのではと思いました。今回使用したフォントはフリー書体ですがしっかり作られていてイメージとぴったりなのでこちらに決めました!
3.全ページのラフを完成させる

ある程度紙面ラフも完成してきました。ここまできたら全体の雰囲気がみえてくると思います。
余談ですが、紙面のノド(真ん中の折れる部分)は左右5mm程度のマージンにしようと思います。今回はPDF配信を考えているので気にしなくても良いのですが、のちに印刷したくなった時のことを考えて開けておこうと思います。
またノドに関するお話は別の機械にでもしようと思います。
ダミー文章を入れてみよう

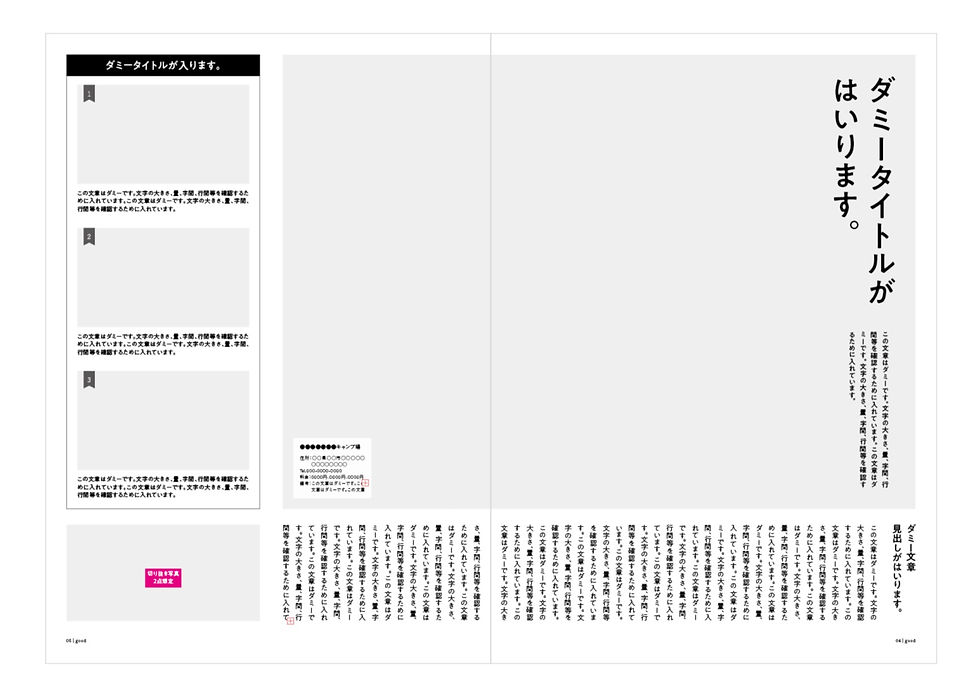
1.ラフで作った箇所にダミー文章をいれる

ダミー文章をいれ、紙面のイメージを分かりやすくします。
僕がいつも仕事で使っている文章は「この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。」この文言になります。

【拡大してcheck!】
ダミー文章を連続でいれると区切れるところが重なっていき線に見えるためかえって見にくくなることがあります。その時は電子図書館の「青空文庫」で小説をダミー文章として使用することがあります。
2.文字間の調整をする

文章の文字ヅメや行間の調整をします。入れたままですとデフォルトのままになるので、調整して読みやすく、また見やすくなるようにします。この時にマージンよりはみ出さないように文字BOXを調整します。
まとめ

今回はパソコンを使用してラフを作成しました。次は実際に文章を書いて、画像をいれて完成までもっていきます。
データの作りに関してまだまだ話してないことも多いので、気になる方はご連絡いただけましたら幸いです。
この記事:活動記録!オリジナル雑誌「good」を作る ②
Comments